하늘이님의 올블로그 개발 SDK - 추천 기능 엔트리을 통해서 올블추천기능을 각각의 블로그에서 사용할 수 있도록 세상에 공개하셨습니다.
테터툴즈에서 올블추천기능을 넣는 것은 lunamoth님의 태터툴즈 포스트별 올블추천 넣기를 참고해 주십시오.
테터툴즈에서 올블추천기능을 넣는 것은 lunamoth님의 태터툴즈 포스트별 올블추천 넣기를 참고해 주십시오.
제가 사용하는 것은 하늘이님의 파라다이스 스킨입니다. 하늘이님이 조만간 올블추천기능이 삽입된 스킨버젼을 선보이시겠지만 한량을 자처하는 저이기에 파라다이스 스킨에 올블추천기능을 삽입해보았습니다.(왜 이 짓을 했을까?! 라고 후회하기까지 얼마 걸리지 않았습니다.ㅠㅠ)
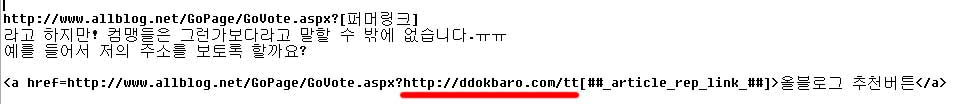
1 단계 : 어떻게 하면 올블 추천기능을 넣을 수 있는지 이해를 해야 한다.

클릭해서 보세요^^
위에 빨간줄이 친 부분이 중요합니다. 각자 자신의 주소를 기입해 주시면 됩니다. 다른 부분은 건드릴 필요도 없고, 능력도 없습니다.-_;;
2단계 : 어울리는 아이콘을 제작해야 한다.

7828님의 올블추천아이콘입니다.
그래도 가오가 있지. 어찌 다른 분이 이미 쓰고 있는 아이콘을 슬쩍 빌려 올수 있으리오! 그 뿐만 아니라 파라다이스스킨이 회색빛을 띄고 있는지라 바탕을 회색빛으로 변환시켜야 했습니다. 제대로 다루지도 못하는 포토샵을 열고 작업을 했습니다. 결과는 끔찍합니다.ㅠㅠ

지금 현재 제가 쓰고 있는 아이콘입니다.
왠만큼 컴퓨터를 쓴신다는 분들은 따로 만드시는 것을 추천합니다.
위의 아이콘을 다운 받아서 파라다이스 스킨폴터의 images폴더에 넣으시면 됩니다.
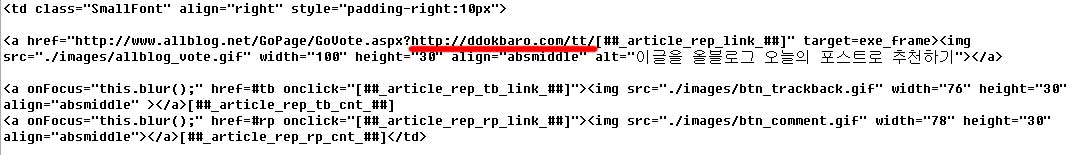
3단계 : 스킨 소스를 수정해야 합니다.
파라다이스 스킨 소스를 수정해야합니다.

클릭해서 보세요^^
위의 빨간색 밑줄을 친 부분을 1단계를 응용하여 자신의 블로그에 맞게 고쳐서 올려 놓으셔야 합니다.

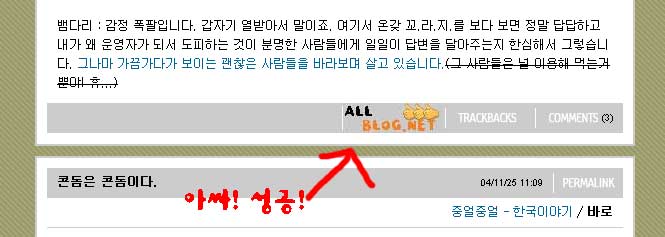
아~ 정말 힘들었습니다. 이렇게 안해도 조금만 기다리면 하늘이님이 스킨배포를 하실텐데 왜 이런 삽질을 하는지 모르겠습니다. 제가 생각해보아도 스스로 무덤파고 스스로 기어들어가서 스스로 흙까지 덮을 인간같습니다.ㅠㅠ
뱀다리 : 소스를 그림파일로 만들지 않고, 올려 놓을 방법은 없는 건가요?
'중얼중얼 > 블로그통사' 카테고리의 다른 글
| 올블 실시간중계로 본 블로그페어 (12) | 2004.11.27 |
|---|---|
| 블로그페어 올블실시간중계중!! (3) | 2004.11.27 |
| 블로그 잡사(雜史) 00. 악인(惡人) (4) | 2004.11.17 |
| 타테툴즈 카운터가 이상하다. (3) | 2004.11.12 |
| 분류에 대한 설명 (0) | 2004.11.04 |