注意:
1)只能运行在TT1.06 - 1.1.2.2之间,以后发布的 1.5上可能无法运行。
2)因为利用国际语言包,所以在设定上选择中文就变成中文版咯~~
(我给开发者建议的~~~啦啦啦啦~~~)
特点:
1)文章里插入部分密码文章。
2)通过简单的问答,显示出秘密文章部分
3) 一个文章里可以插入两个以上的秘密文章
(如果一个文章里的秘密文章的密码一致时,所有的秘密文章都打开)
4)可以插入管理者专用的秘密文章
(在答案上输入 “root” 即可)
5)登入管理者时,所有的秘密文章都自动打开。
使用方法:
写文章时,插入[Secret] ... [/Secret] 即可!
开发站 :http://chakani.net/562
翻译 :http://www.ddokbaro.com/1053
汉化上的任何问题直接问Baro,开发者不董汉语的。
Msn:ddokbaro@gmail.com
QQ : 502713794
(请大家提出需要汉化的插件或者模板,我尽量搞-0-)
1)只能运行在TT1.06 - 1.1.2.2之间,以后发布的 1.5上可能无法运行。
2)因为利用国际语言包,所以在设定上选择中文就变成中文版咯~~
(我给开发者建议的~~~啦啦啦啦~~~)
特点:
1)文章里插入部分密码文章。
2)通过简单的问答,显示出秘密文章部分
3) 一个文章里可以插入两个以上的秘密文章
(如果一个文章里的秘密文章的密码一致时,所有的秘密文章都打开)
4)可以插入管理者专用的秘密文章
(在答案上输入 “root” 即可)
5)登入管理者时,所有的秘密文章都自动打开。
使用方法:
写文章时,插入[Secret] ... [/Secret] 即可!
开发站 :http://chakani.net/562
翻译 :http://www.ddokbaro.com/1053
汉化上的任何问题直接问Baro,开发者不董汉语的。
Msn:ddokbaro@gmail.com
QQ : 502713794
(请大家提出需要汉化的插件或者模板,我尽量搞-0-)
'中文 > 中文-Tattertools' 카테고리의 다른 글
| [插件][TT1.1+] 前台登入/登出 (0) | 2007.05.12 |
|---|---|
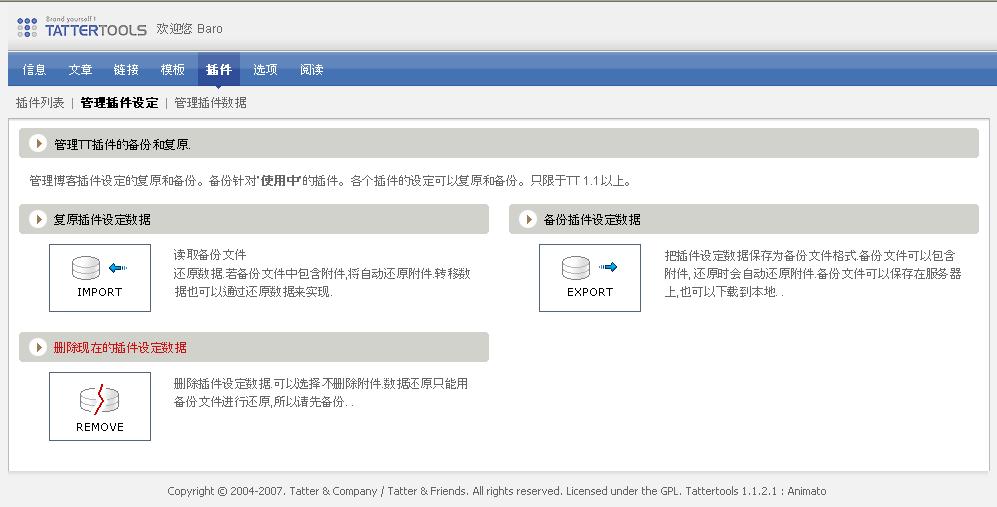
| [插件][TT1.1+]管理插件设定的复原和备份。 (2) | 2007.05.05 |
| [插件][TT1.1+] 非公开博客 (2) | 2007.05.03 |
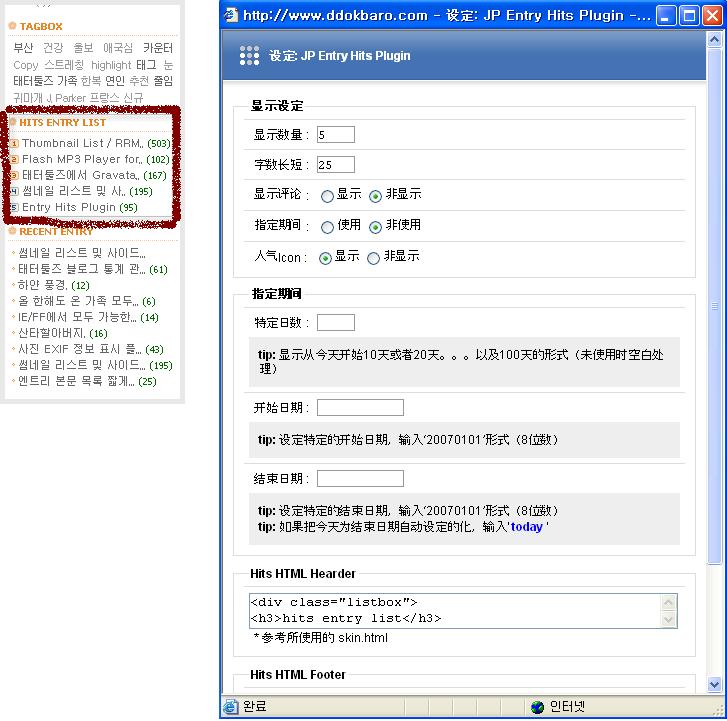
| [插件][TT1.1+] 显示人气文章和看文章的人数 (4) | 2007.05.03 |
| [插件][TT 1.0.5+] 删除Robots的访客流量 (0) | 2007.04.02 |
 invalid-file
invalid-file